本文共 760 字,大约阅读时间需要 2 分钟。
本节书摘来自华章计算机《Web测试囧事》一书中的第2章,第2.3节,作者 黄勇 雷辉 徐潇 杨雪敏,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
2.3 修改产品代码时忽视了对遗留数据的处理
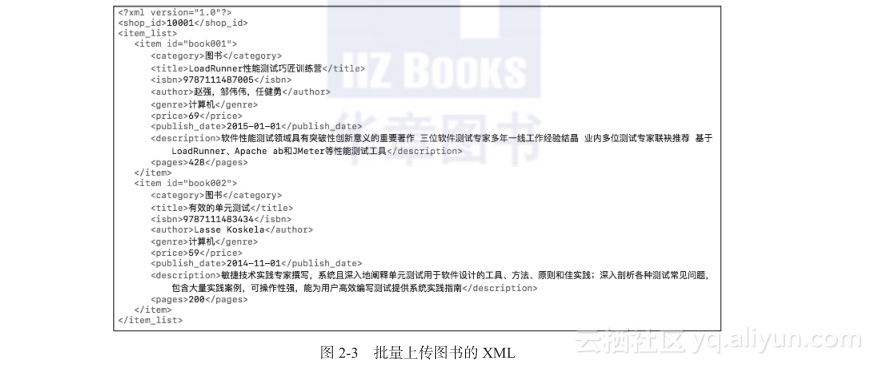
在线购物平台通常允许商户展示很多商品信息,而商户一般会批量上传这些信息。小蔡所在的产品团队也为用户提供了这一功能,允许他们使用规定格式的XML文件批量上传商品信息(见图2-3)。

以批量上传图书信息为例,商户通过在XML里设置店铺的ID,商品ID、分类、名称、ISBN、作者、图书类别、价格、出版日期、简介和图书页数,就可以一次性完成多本图书信息的上传。
在功能上线后的一段时间内,业务方根据商户使用的反馈,发现需要对上传XML的字段进行如下修改。
“
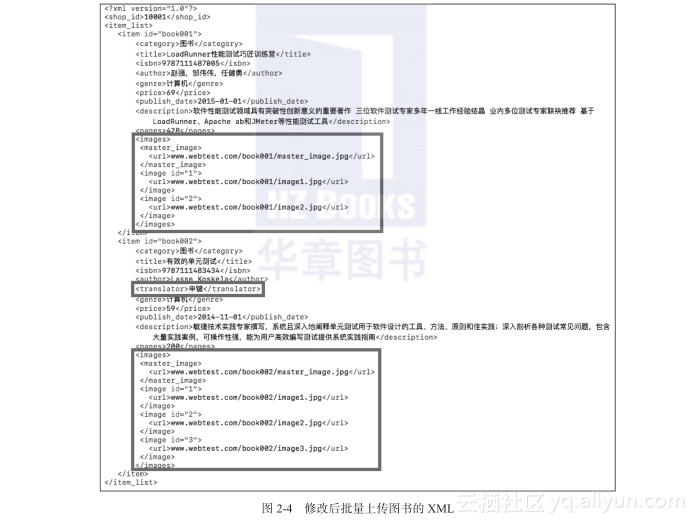
产品团队很快根据业务方的反馈进行了代码的修改,修改后的XML格式如图2-4所示。

对于业务方反馈的第一点枚举值的问题,产品团队在代码中进行了修改;而对于第2点中商户不设置主图的处理,产品团队同样只能在代码中进行改动。
小蔡在XML修改前后都使用上传XML的方式进行了测试,没有发现问题。在完成相关功能测试后,她在执行探索性测试时,发现对之前的遗留数据,也就是更改XML和产品代码之前的商品页面进行浏览的时候,页面会显示错误信息,而新上传的商品却没有问题。
这次功能修改只包含业务方提出的3个反馈,所以小蔡和开发人员根据这个思路寻找问题所在。

开发人员很快对这个问题进行了修改和部署,小蔡根据这次的经验,全面地设计并完成了各种测试场景。
小蔡通过这个例子学到了一点:在功能上线使用的情况下,如果对功能涉及的数据字段有了修改,一定要测试对遗留数据的处理和兼容情况,最好在设计和编写代码时就考虑对遗留数据进行数据迁移(Data migration),并为之设计回归测试。


转载地址:http://fjzua.baihongyu.com/